네트워크시스템이 폐쇄망으로 구성되어 시스템을 새로 구축하거나 업그레이드를 해야할 때 혹은 특정 패키지가 필요할때 폐쇄망에서는 작업하기가 까다롭습니다.
rpm을 다운받아서 usb를 통해 넣거나 (의존성 지옥에 빠질지도...)
망분리를 해서 업데이트 후 다시 연결하거나 등 귀찮은 작업들이 필요하죠.
YUM 명령을 사용하면 필요한 rpm과 의존된 rpm들을 모두 다운받아주는데 이 기능을 사용하기 위해 로컬 환경에 YUM 저장소를 설치하고자 하였습니다.
여기 정리한 내용은 제가 사용한 환경에서 실제로 사용하기 위해 구축하였고 추후 또 만들어야할 경우 참고하기 위해 정리합니다.
우선, 아무 설정을 하지 않고 외부 네트워크에 연결되어 있지 않은 상태에서
$ yum repolist
를 실행해보면 에러가 발생합니다.
mirror ~~ 찾을 수 없다고 합니다. 당연하죠. 네트워크가 연결이 되어 있지 않으니 말이죠.
이것을 우리가 로컬에 설치한 저장소를 바라보게 만들면 끝입니다.
자, 하나씩 해봅시다.
1. 로컬 저장소 만들기
우선, 로컬에 저장소를 설치해야 합니다.
http://isoredirect.centos.org/centos/7/isos/x86_64/
CentOS Mirrors List
isoredirect.centos.org
위 경로로 들어가서 최신 Centos7파일 중에 Everything-2009.iso 파일을 받아줍니다.
용량이 9.5G 정도이니 조금 시간이 걸릴겁니다.
Everything을 받아야 모든 rpm들이 들어있습니다.
받은 iso파일을 Centos7 OS가 설치된 PC로 옮기고 복사를 위해 마운트를 합니다.
저는 /root/tmp/mnt 경로로 디렉토리를 만들고 해당 디렉토리에 마운트 하였습니다. 경로는 지정하시면 됩니다.
$ mount -o loop <Centos7-iso 파일 경로> <마운트할 디렉토리>
ex
$ mount -o loop /home/Centos7-x86_64-Everything-1708.iso /root/tmp/mnt
마운트에 성공하면 Packages 폴더를 확인할 수 있습니다. Packages 폴더안에 rpm 정보들이 있습니다.
이 rpm들을 저장소로 사용할 경로로 복사해줍니다.
$ cp -rf <마운트된 경로> <저장소 경로>
복사는 시간이 조금 걸립니다. 완료되면 마운트를 해제하고 이 PC를 외부 네트워크와 연결해줍니다.
$ umount <마운트된 경로>
이때, 외부 네트워크와 연결이 필요한 이유는 다운로드받은 패키지들을 업데이트를 하기 위해서 입니다.
우선, 업데이트를 하고자 한다면 저장소가 설치된 OS도 가장 최신 버전인게 좋겠죠?
네트워크 연결 후 복사한 저장소 경로로 아래 명령어를 수행합니다.
$ yum update -y --downloadonly --downloaddir=<path>
update를 수행하며 rpm들을 최신 파일로 다운로드 받습니다.
자 그럼 이제 로컬 저장소를 생성합니다.
$ createrepo <저장소 경로>
이러면 로컬 저장소는 준비끝입니다.
2. 로컬 저장소 접근
$ cd /etc/yum.repo.d
경로로 들어가면 Base, epel 등 여러 repo들이 설정되어 있습니다. 우린 네트워크가 차단된 환경이므로 사용이 불가하니 모두 삭제하거나 backup폴더를 만들어서 옮겨줍니다.
$ mkdir backup
$ mv *.repo /backup
이후 vi 편집기를 열어서 repo에 대한 지정을 합니다.
$ vi <reponame>.repo
[yum7-repo] #repo 호출시 노출되는 name
name=Local Repository
baseurl=file:///home/repo # 저장소 경로
gpgcheck=0
enabled=1 #저장소 활성화
$ yum clean all
$ yum repolist
호출하면 지정한 저장소가 보이는지 확인할 수 있다.
$ yum install telnet
과 같은 명령을 통해 실제 설치가 되는지 확인하자.
3. 원격 접속
로컬 저장소에 접속은 가능하나 구축된 폐쇄망안에서 다른 서버를 통해 접속이 가능하려면 추가 설정이 필요하다.
여기서는 httpd를 사용하고자 한다.
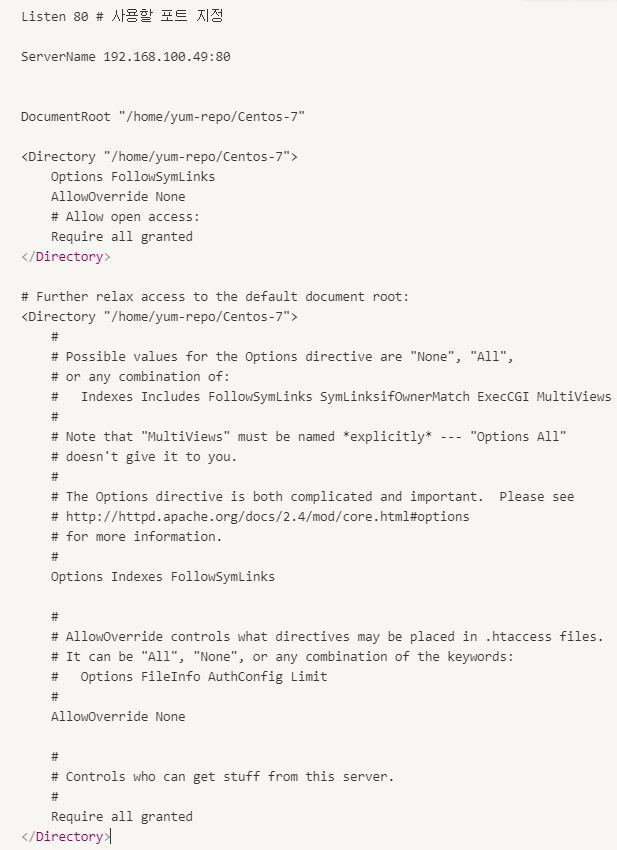
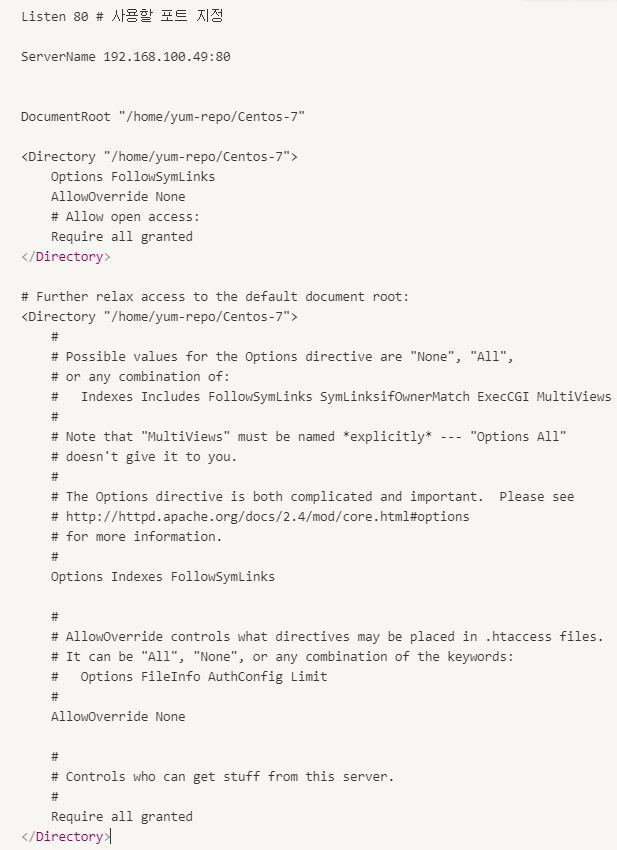
$ vi /etc/httpd/conf/httpd.conf
접속해서 아래에 해당하는 부분만 수정한다.

- DocumentRoot 안의 경로는 저장소의 경로이다.
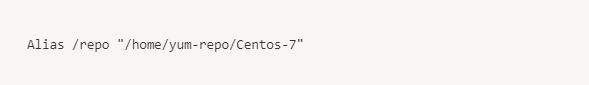
http로 접속할 때 package에 대한 접근이 가능하도록 alias를 지정한다.
$ vi /etc/httpd/conf.d/repo.conf

$ systemctl start httpd
$ systemctl enable httpd
httpd 서비스를 시작한다.

처음에 접속을 해보면 위와 같이 apache 서비스가 가동중인것을 확인할 수 있다.
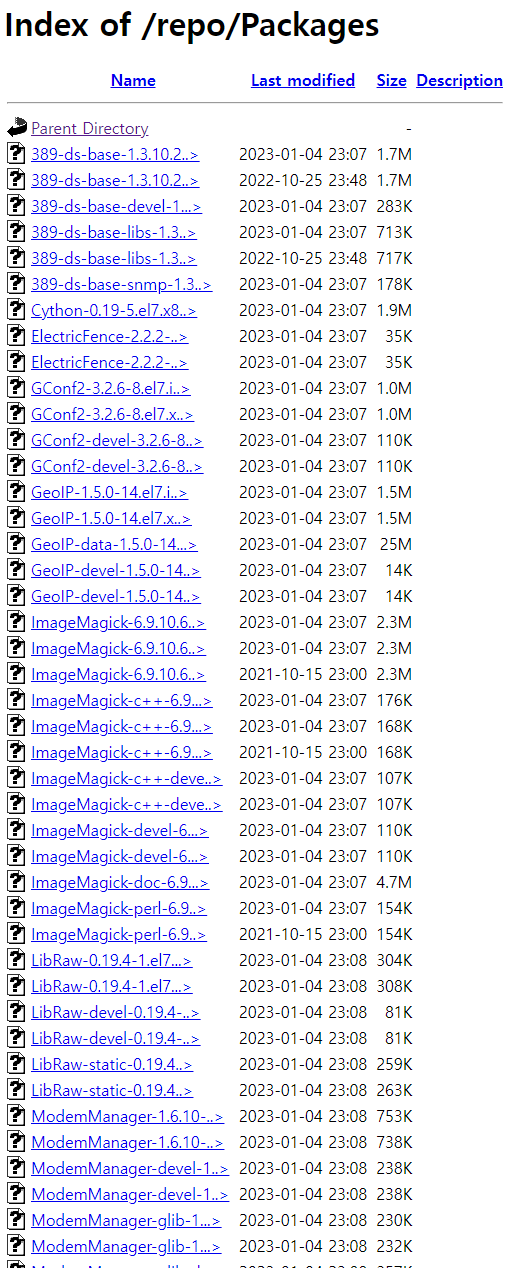
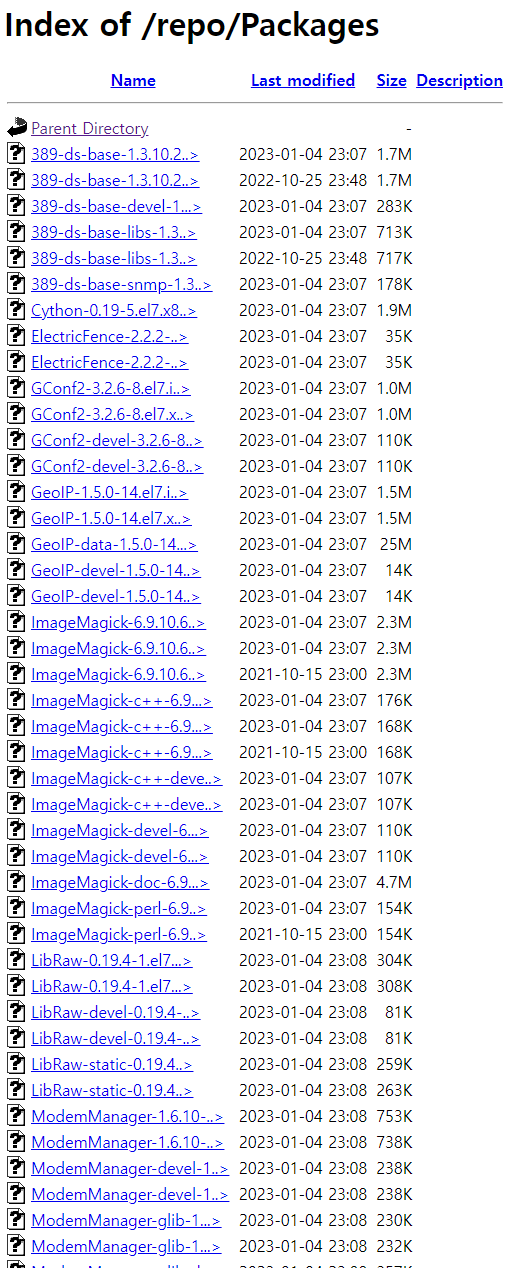
우리는 /repo로 alias를 하였기 때문에 IP 뒤에 /repo를 붙여서 호출을 하면 repo 경로에 접근할 수 있다.

이제 로컬에서 설정한 repo 파일안에 baseurl은
http://<ip-address> 로 변경하고
동일한 방식으로 client단의 repo도 변경 후 yum 명령어 사용이 가능한지 확인해보자.