React로 만든 예제 파일을 GitHub를 통해 배포하려고 하니 404에러가 발생하였다.

1. 프로젝트 Private
build파일이 private으로 설정되어 있으면 접근이 불가능 하니 Public으로 변경해주어야 한다.
Private으로 설정된 프로젝트를 Public으로 변경하자.
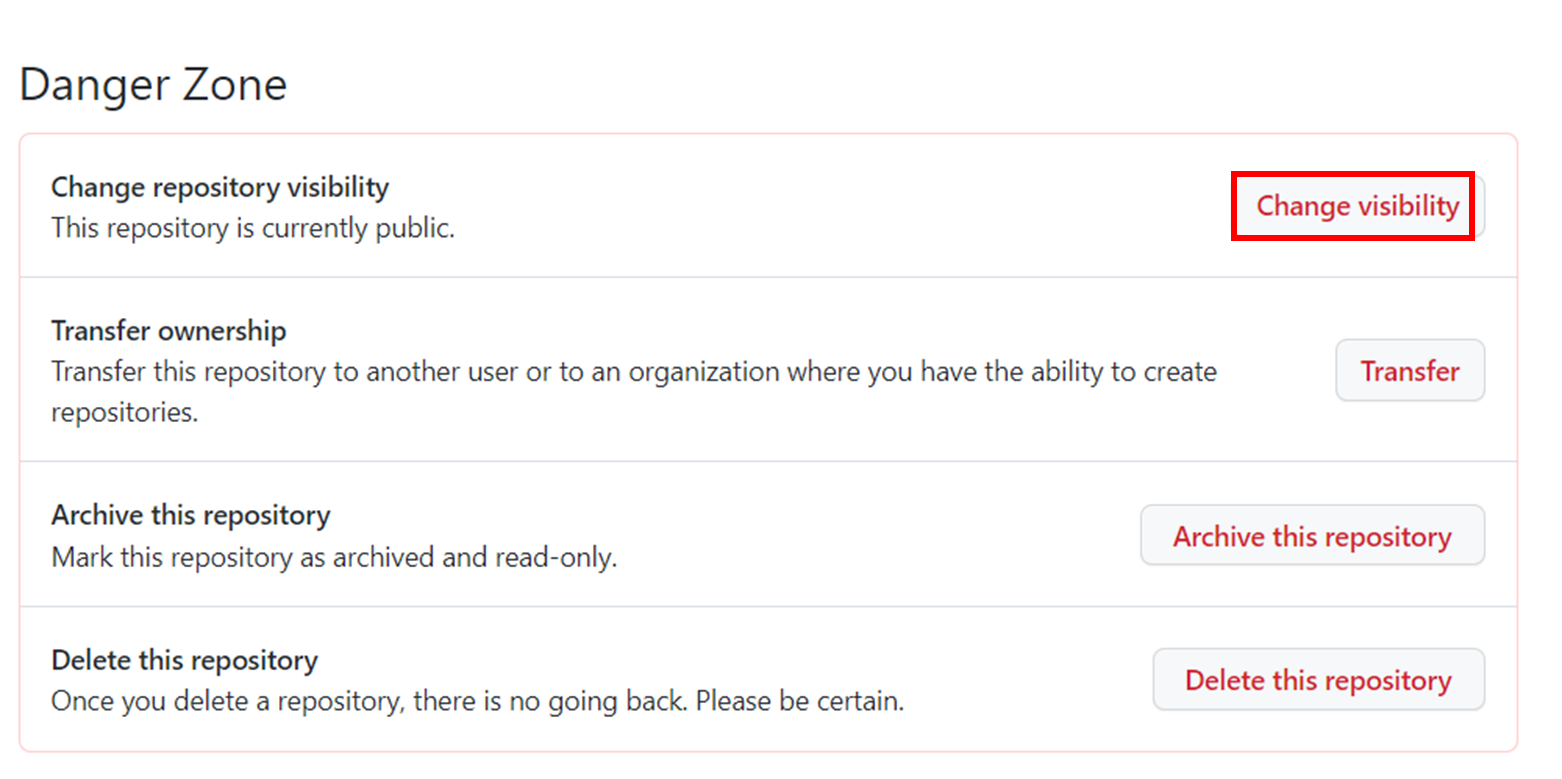
우측 상단의 settings를 클릭하고 가장 아랫쪽으로 스크롤하면 Danger Zone이 있다.
여기서 Change visibility를 클릭해 Public 으로 변경하자.

2. GitHub Pages 설정
GitHub 프로젝트에서 우측 상단에 있는 Settings를 클릭하고 사이드바의 Pages를 클릭하면 GitHub Pages가 나온다.

여기서 Source는 Deploy from a branch
Branch는 gh-pages로 설정해주자.
여기까지 설정 후
$ npm run deploy로 재배포 해주니 예제 페이지가 잘 배포 되었다.
다만, 링크 클릭 시 컴포넌트에 대한 접근이 이루어지지 않았다.
이를 해결하기 위해서는
3. PUBLIC_URL 추가
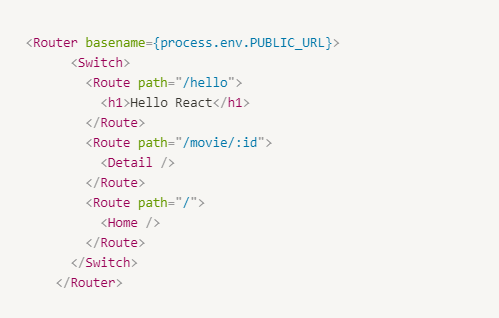
Router에 아래와 같이 basename 요소를 추가

설정 후 재배포를 한다.
아래 링크와 같이 정상 작동함을 확인할 수 있다.
https://sungyun-develop.github.io/React_dev/
React App
sungyun-develop.github.io
'개발 > WEB(프론트엔드)' 카테고리의 다른 글
| [React#1] 리액트란? (0) | 2023.01.05 |
|---|---|
| React 공부를 시작하며 (0) | 2023.01.05 |